게임하면서 디코 봇을 이용해서 노래를 많이듣는데 서버가 말을 안들을때가 많더라구요
그래서 직접 한번 추가해볼려고합니다.
노래이외에도 뭔가 기능을 추가해보고싶은데.. 아직 기능은 못정해서 ㅋㅋㅋㅋ
일단 디코 봇을 추가하고 서버에 추가하는 것까지 노드를 이용해서 연결해볼려고 합니다.
1. 디코 봇 생성하기
https://discord.com/developers/applications
Discord Developer Portal — API Docs for Bots and Developers
Integrate your service with Discord — whether it's a bot or a game or whatever your wildest imagination can come up with.
discord.com

디스코드 페이지에서 로그인을 하고 new application을 클릭하여 새로운 봇을 생성해보겠습니다.

사용할 봇의 이름을 입력하고 create 버튼을 눌러줍니다.
2. 봇 추가하기

서버에서 좌측 'Bot'을 클릭하고 Add bot을 클릭해서 추가해줍니다.
Yes, do it! 이라고 아주 상큼하네요

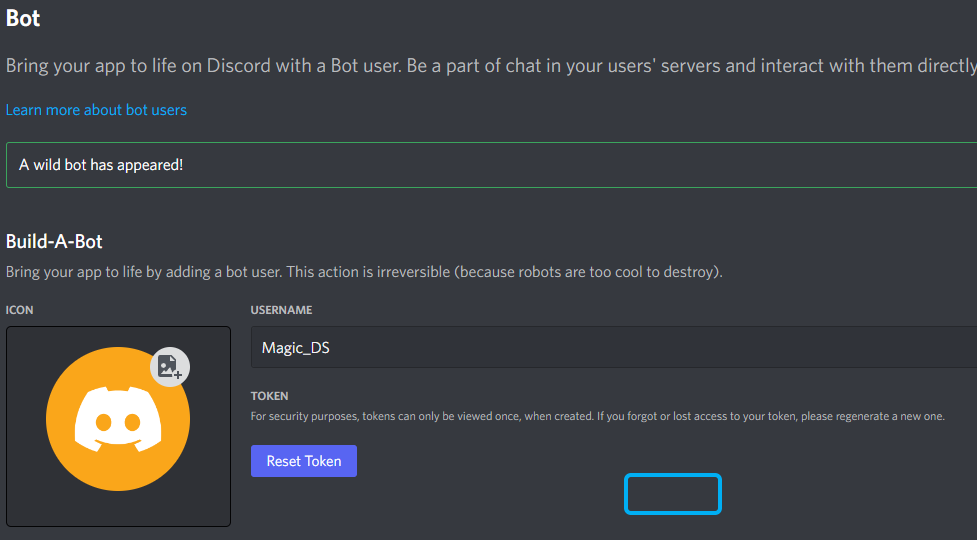
봇에서 설명과 이미지를 설정할수있습니다.
봇은 로그인을 토큰값을 이용해서 하는거같더라구요 reset token을 이용해서 새로운 토큰을 발급받으면됩니다.
토큰은 한번만 발행되기때문에 유출되지 않게 따로 저장해두셔야합니다!!!!

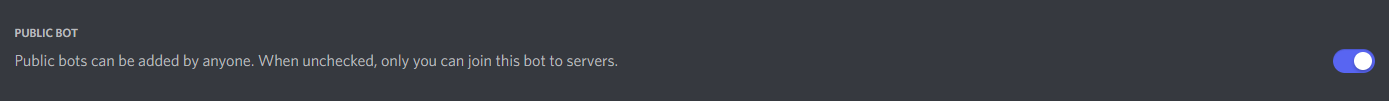
퍼블릭 설정여부로 공개봇을 생성할지 개인봇을 생성할지 결정할 수 있습니다.

Bot 기본 설정을 추가해주고 봇의 권한을 설정할수있습니다.
OAuth2 에서도 같은 기능을 수정할 수 있습니다!
헷갈리는 거 빼고 뭔가 필요해보이는것만 추가했습니다..ㅎㅎ
이번엔 OAuth2에서 연결할 수 있는 링크를 생성해보겠습니다.

OAuth2 URL Generator 에서 bot을 클릭해줍니다.
위에서 봇 설정을 해줬었는데 따로 연결되는건 없더라구여..
봇쪽에서 따로 설정안해줘도 이곳에서 설정해도 문제없을것 같습니다!
bot 설정까지 끝내면 밑에 클라이언트 ID와 함께 generated url이 생성됩니다.
3. 서버에 봇 추가하기

해당 링크로 접속을 해보면 제 서버와 연결되는 곳으로 설정이 가능합니다.
아근데 이거 서버 설정을 동시에 못하더라구여 ㅋㅋㅋㅋㅋㅋㅋ
동시에 2개의 서버로 접근하는 방법을 모르겠습니다......
페이지 1번에 1개의 서버로 접근이 가능해서 저는 2번열어서 처리했습니다!!

두번 다 문제없이 서버에 추가되는 것을 확인했습니다!!
다른곳으로 옮겨가는 형태가 아니어서 다행이군요ㅎㅎ
자 이제 바로 노드 서버를 연결해보겠습니다.
노드가 이미 설치되어있다고 가정하고 진행하겠습니다.
1. 디스코드 모듈 설치
npm install --save discord.js2. 메인 코드 작성 [ main.js ]
const Discord = require("discord.js");
// const client = new Discord.Client();
const { Client, GatewayIntentBits } = require('discord.js');
const client = new Discord.Client({
intents: [
GatewayIntentBits.Guilds, //GUILDS
GatewayIntentBits.GuildMessages, //GUILDS_MESSAGES
]
});
const token = require("./config/token.json"); //토큰 연결
const prefix = "!!"; //명령어 접두어
client.on('ready', () => {
console.log(`Hello~ ${client.user.tag}!`); //서버 구동시 Hello~ [내 봇 정보]! 하고 뜸
});
// client.on('interactionCreate', async interaction => {
// if (!interaction.isChatInputCommand()) return;
//
// if (interaction.commandName === 'ping') { //ping이라는 메세지를 전송시
// await interaction.reply('Pong!'); //Pong! 이라고 답변이 감
// }
// });
client.login(token.token); //로그인 토큰정보저는 토큰이나 DB 정보같은 경우 config라는 폴더를 생성해서 따로 저장하는 편입니다.
토큰값은 직접 연결해줘도 문제없지만 저는 따로 추가했습니다!
+ 토큰 설정 [ config/token.json ]
{
"token": "본인의 토큰값 넣기"
}
처음에 new Discord.Client(); 코드를 사용했는데(주석처리된 부분) 저는 intents 값이 덜 들어가있다고 자꾸 오류나더라구요ㅜㅜ
보니까 discord.js 가 v14로 올라오면서 명령어가 변경된거 같네요..
Client() 함수 안에 인자값을 설정해줘야하고 해당 값은 밑의 링크를 통해 해결했습니다.
GUILDS 가 어떻게 GatewayIntentBits.Guilds 로 변하다니 흑흑ㅜㅜ
이거때문에 서버 구동하는데 시간이 좀 걸렸네요ㅜㅜ
+ 솔루션 참고
https://jtuto.com/discord-js-invalid-bitfield-flag-or-number-guilds/
[SOLVED] Discord.js: Invalid bitfield flag or number: GUILDS - JTuto
This Content is from Stack Overflow. Question asked by Arman
jtuto.com
그렇게 로그인 토큰을 적용해서 node [파일명]을 입력해주시면 서버가 구동됩니다.
저는 갠적으로 nodemon을 설치해서 사용하는 편이어서 각자에 맞는 명령어를 입력해주시면 될 것 같습니다.

서버가 온라인으로 켜지는 것을 확인할 수 있습니다!!
기초코드는 discord.js 참고해서 추가했습니당!
https://discord.js.org/#/docs/discord.js/main/general/welcome
Discord.js
Discord.js is a powerful node.js module that allows you to interact with the Discord API very easily. It takes a much more object-oriented approach than most other JS Discord libraries, making your bot's code significantly tidier and easier to comprehend.
discord.js.org
discord.js Guide
Imagine a guide... that explores the many possibilities for your discord.js bot.
discordjs.guide
++ 근데 저는 이거 서버에 메세지 보내도 안받아와지더라구여??
뭔가 서버 설정이 덜된건지 코드가 다른건지 아예 신호를 못받아와서;;;;;
나중에 해결법이랑 기능추가해서 돌아올게요..ㅎㅎ;;
+++ discord.js v14로 올라오면서 변경된 부분이 꽤 있는거같네요;;
interactionCreate 를 이용해서 메세지를 받아오는 예제를 사용했는데 저는 메세지를 올려도 반응이 없더라구요.
뭐가 문제인가했는데 intents 설정하는 부분에서 메세지 추가하는 빌더를 따로 추가해줘야했습니다..
const client = new Client({ intents: [GatewayIntentBits.Guilds, GatewayIntentBits.GuildMessages] });GuildMessages를 추가적으로 생성해주시고
client.on('messageCreate', msg => {
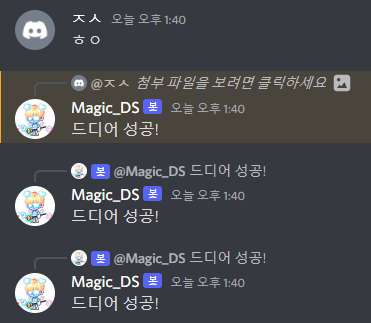
msg.reply("드디어 성공!");
});interactionCreate 대신 messageCreate 를 이용해서 reply를 날려보았습니다.

드디어 성공했습니다ㅠㅠㅜㅠㅜㅠㅜ 아니근데 이거 reply가 5번이나 날아오더라구요 ㅋㅋㅋㅋㅋ
아주 중간이 없습니다. 화가 나네요.
최종으로 동작시킨 main.js 코드입니다!!
const Discord = require("discord.js");
const { Client, GatewayIntentBits, EmbedBuilder } = require('discord.js');
const client = new Discord.Client({ intents: [GatewayIntentBits.Guilds, GatewayIntentBits.GuildMessages] });
const token = require("./config/token.json");
client.once('ready', () => {
console.log(`Hello~ ${client.user.tag}!`);
});
client.on('messageCreate', msg => {
msg.reply("드디어 성공!");
});
client.login(token.token);명령어 받고 예외처리하는 부분은 나중에 추가해야겠네요.
메세지를 받아온것만으로 기쁘네요 ㅎㅎ
'개발 이야기 > Node.js' 카테고리의 다른 글
| [NestJS] ERROR: [SequelizeModule] Unable to connect to the database 해결하기(MariaDB, Docker 이슈) (2) | 2024.10.12 |
|---|---|
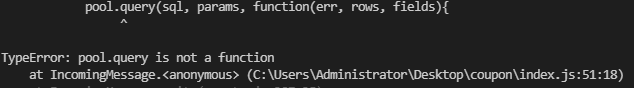
| [Node.js] ~ is not a function 오류 해결 방법 (4) | 2021.08.10 |