안녕하세요 오렌지빵 O_B입니다.
오늘은 클립 스튜디오 움직이는 짤을 만들어보겠습니다.
보통의 일러스트와 크게 다르지 않아 어렵지 않게 만들어볼 수 있습니다!
1. 움직이는 일러스트 레이어 만들기

먼저 움직이는 짤을 만들기 위해 편리한 레이어를 만들어야 합니다.
보통의 레이어로 만들어도 가능할것이지만 '움직이는 일러스트 만들기'를 클릭하고 레이어를 만들면 훨씬 편하게 만들 수 있습니다!
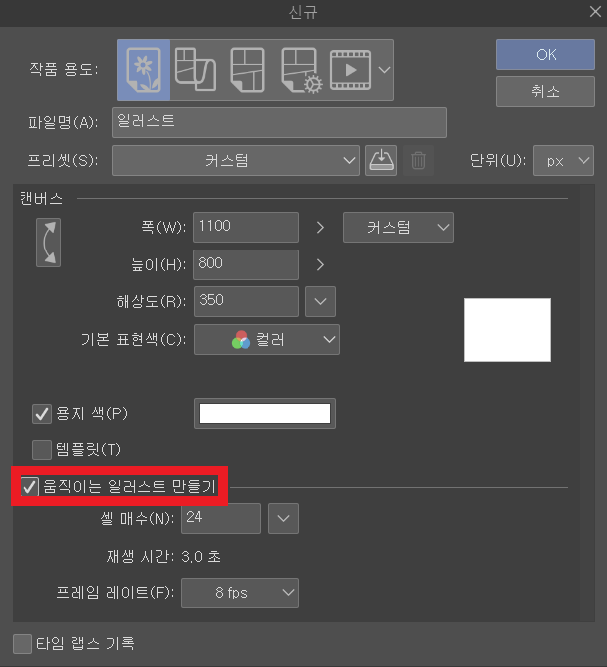
레이어 추가 버튼을 클릭하여 기본적으로 만들려는 움짤의 크기를 폭과높이를 이용해 설정해주고
'움직이는 일러스트 만들기' 버튼을 클릭해주고 원하는 셀과 프레임을 선택하고 레이어를 만들어주면 됩니다.

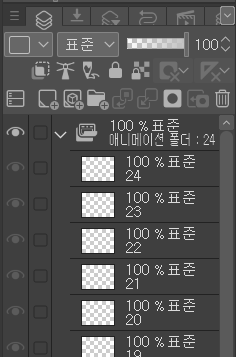
레이어(파일)을 생성하고 난다면 애니메이션 폴더 안에 본인이 선택한 셀 수에 맞게 레이어가 생성된 것을 알 수 있습니다. 저는 셀 매수를 24로 선택하여 24번까지 있는 것을 알 수 있습니다!(사진이 잘렸지만 밑으로가면 1번까지 있습니다.)
2. 레이어 파일 채우기
레이어를 생성했으니 레이어를 채울 시간입니다!
본인이 원하는 움짤을 만들기위해 *1번 레이어* 부터 그림을 그려주시면 됩니다.
저는 캐릭터가 뒤를 보이는 상태에서 고개를 돌리는 모습으로 그려볼려고 합니다.

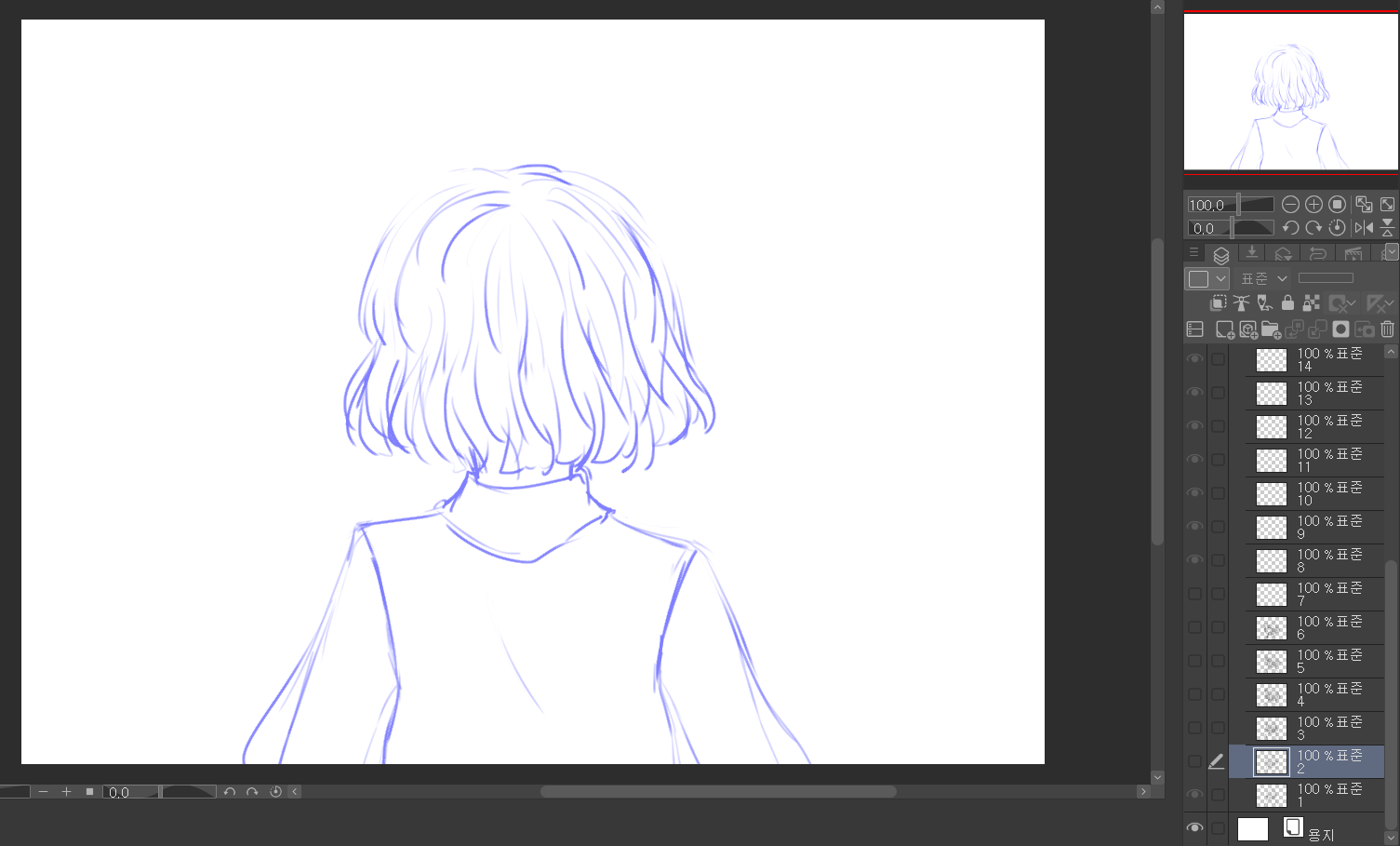
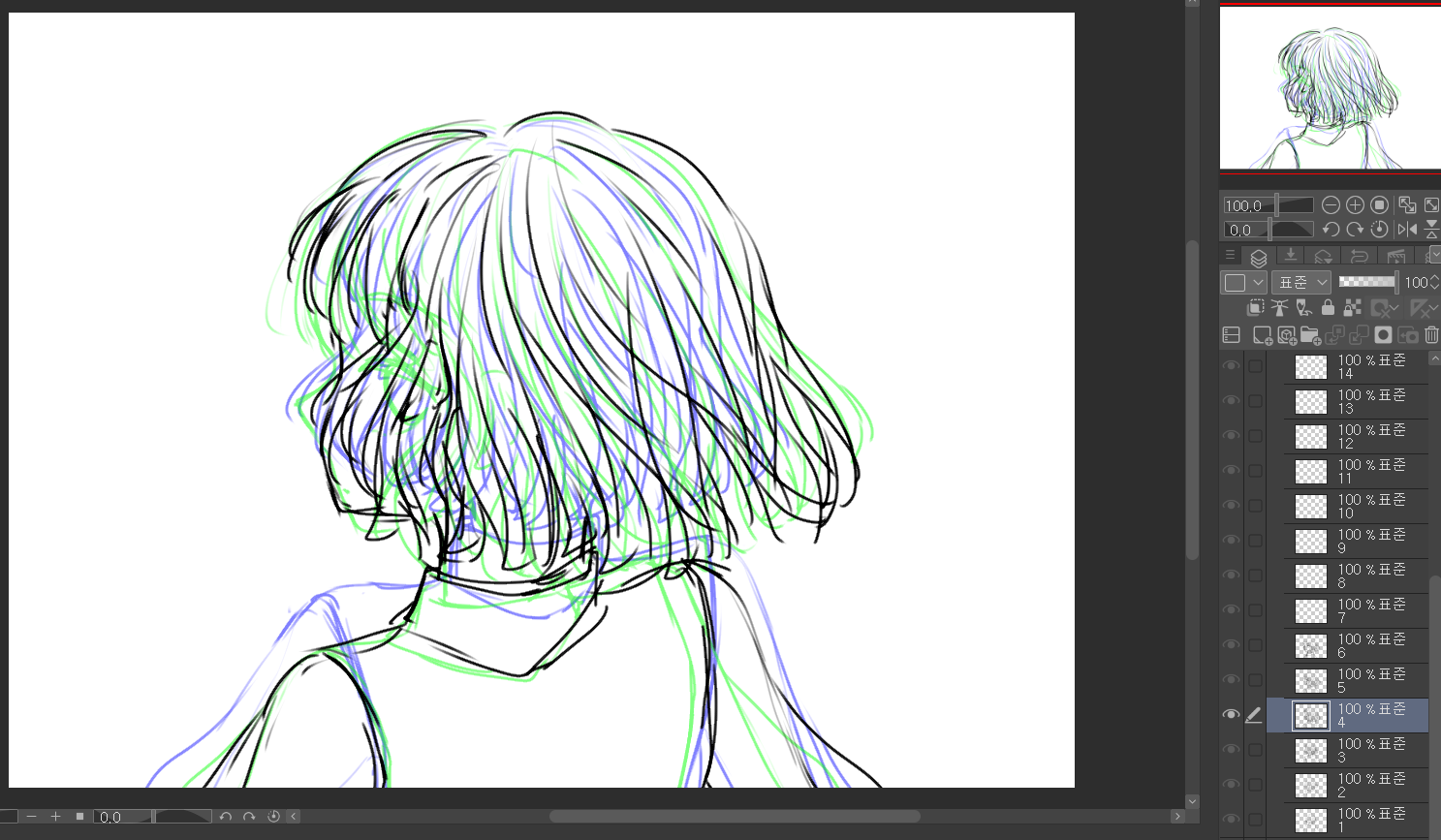
저의 클튜 화면입니다. 간단하게 뒤로 돌아있는 캐릭터를 그렸습니다.
선을 정리하지 않아 지저분하고 인체가 망가진 모습이 마음아프네요:)
가장 중요한 것은 제일 밑에 있는 *1번 레이어*에 그려줘야 하는 것입니다!!
3. 위의 레이어로 차례대로 올라가며 그리기
1번 레이어를 채웠다면 2번 레이어로 올라가면 됩니다.

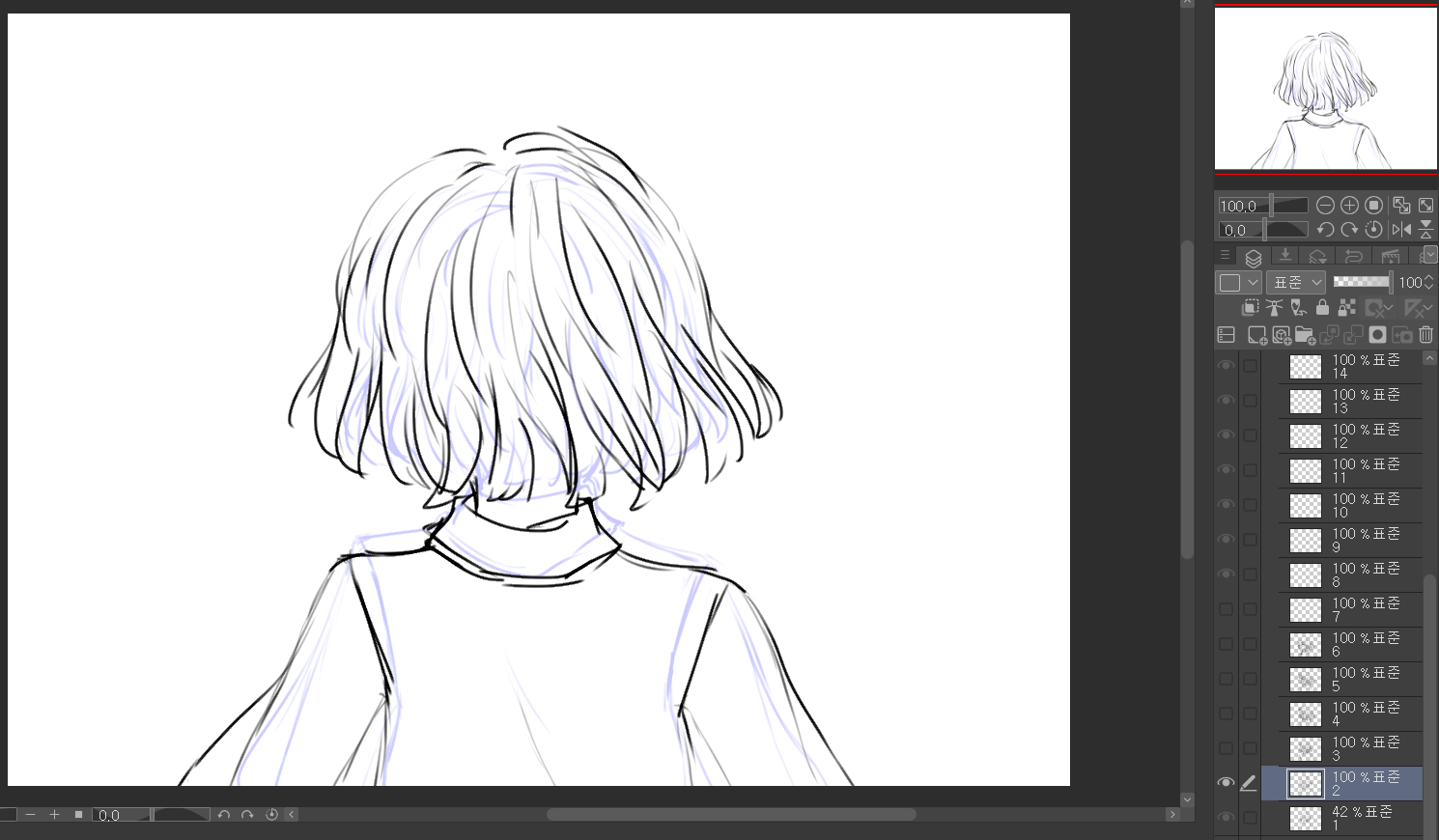
2번 레이어를 클릭했을 때의 모습입니다. 1번 레이어에서 그렸던 선이 보라색으로 보이는 것을 알 수 있습니다.
즉 전에 그렸던 레이어를 보고 다음에 그릴 그림을 그리면 되는 것입니다!
일반 레이어로도 가능하지만 저는 따로 설정을 해주지 않아도 되는 것이 편리하게 생각되더라구여 :)

1번 레이어의 투명도를 42%로 조절하고(선이 너무 강하게 보여 살짝 줄였습니다! 본인의 가호에 맞게 조절하시면 됩니다.) 그 위에 올 그림을 그렸습니다. 이런식으로 위의 레이어로 올라가며 차례대로 그림을 그려가면 됩니다!!

그림이 더러워서 복잡해보이네요ㅎㅎ..
보라색으로 보이는 선은 이전의 레이어(3번 레이어), 초록색으로 보이는 선은 다음의 레이어(5번 레이어)를 보여주는 것입니다. 레이어의 투명도를 조절하여 보면 더 편리합니다!
이렇게 이전, 다음의 레이어를 확인하며 움짤을 그릴 수 있어 저는 편리했습니다.
4. 움짤 저장하기(.gif)
저는 의지가 약하여.. 6번레이어까지만 작성하고 움짤을 저장해볼까 합니다.
그림을 모두 그렸다면 마지막으로 저장만 해주면 됩니다.

움짤을 저장하는 방법은 어렵지 않습니다!
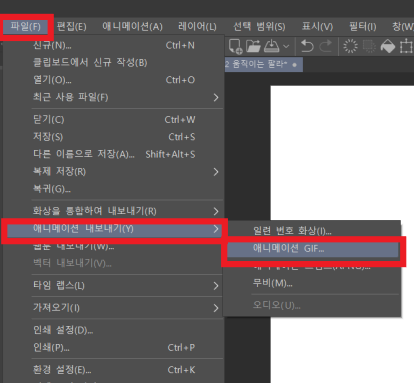
파일 - 애니메이션 내보내기 - 애니메이션 GIF 를 클릭해주면 됩니다.
다음 원하는 파일 위치를 선택하여 저장 버튼을 눌러주시면 됩니다.

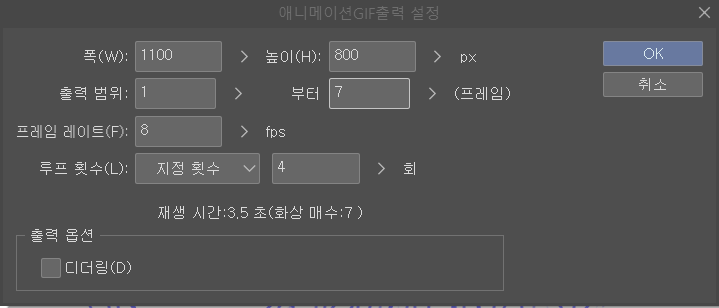
저장버튼을 누르면 나오는 화면입니다.
애니메이션 gif 파일을 만들기 전 마지막 화면입니다!
출력하기 위한 애니메이션의 크기를 폭, 높이를 이용하여 조정해주시면 됩니다.
저는 6번 레이어까지 작성을 했고 약간의? 공백을 주고 싶어 7번 프레임(레이어)까지 4번 반복하게 설정했습니다.
모든 설정이 끝났다면 OK 버튼을 이용하여 움짤을 저장해주시면 됩니다.

제가 그린 움직이는 그림의 저장본입니다!
선을 정리하지않고 저장하여 깨끗하지 못하네요ㅎㅎ
저는 반복횟수를 4회로 지정했지만 무한반복도 가능합니다!
모두 간단하게 원하는 움짤 많이 만드셨으면 좋겠습니다!
'클튜 이야기' 카테고리의 다른 글
| [일러스트레이터] 칼선 만들기 (2) | 2023.03.31 |
|---|---|
| [클립 스튜디오] 흰 배경 지우기, 배경 투명화 (4) | 2022.03.09 |
| [클립 스튜디오] 타임랩스 기능 이용해보기 (0) | 2021.05.22 |