하 제가 드디어 스티커를 만들어보고자 그림을 그렸는데..
발주맡길려는 곳들이 전부 일러스트레이터 프로그램을 사용해서 pdf파일을 만들어야하더라구요??
저는 클튜만 사용해도 칼선 딸 수 있겠지~ 했는데 프로그램 자체가 필요한거같아서ㅜㅜ
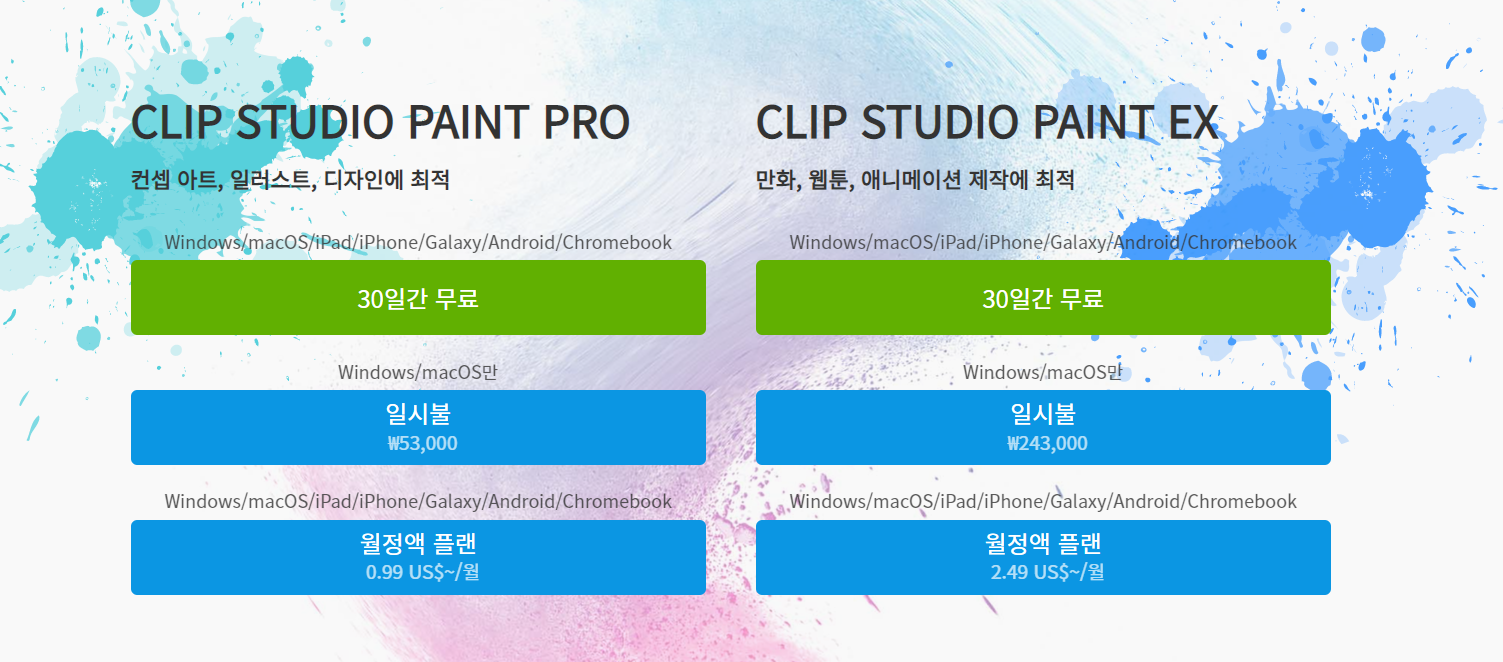
테스트용으로 만들어보고자 급하게 무료다운로드를 이용했습니다..!!
본격적으로 칼선을 따볼게요
1. 칼선을 만들기위한 파일 준비(클튜 기준 설명)
먼저 투명화 그림 파일과 클리핑 파일 2가지가 필요합니다.
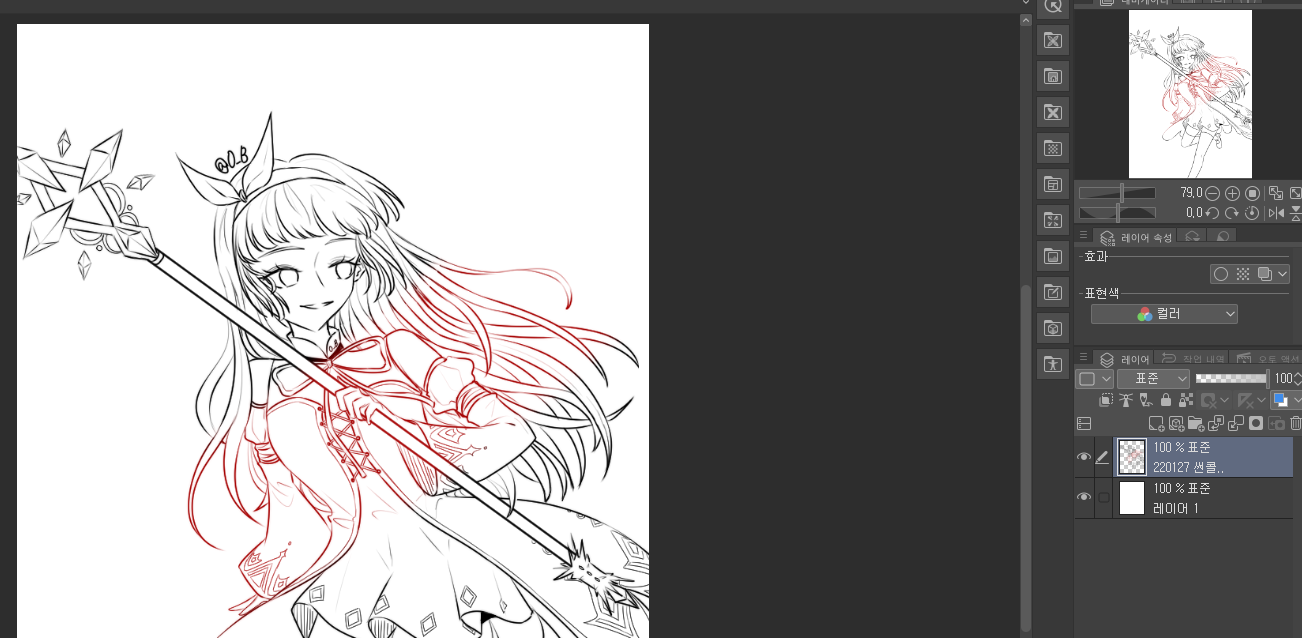
간단하게 그린 그림으로 칼선을 따볼게요!!

아주 무해하게 생겼죠(?) 배경은 구분을 짓기위해 색을 넣어봤습니다.
1-1. 투명화 그림 파일

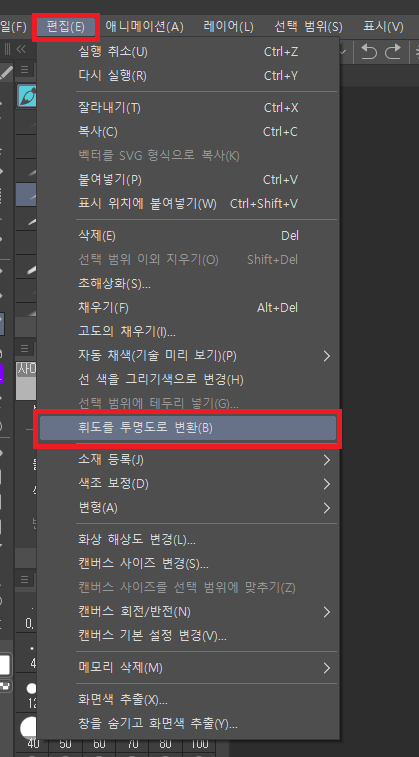
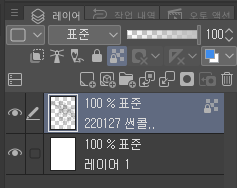
저는 가장 밑에 흰색레이어(용지)를 그대로 두고 그림을 그리는 편이어서 투명화때 가려주면 됩니당!

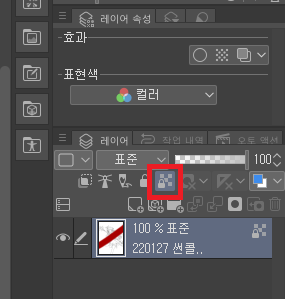
① 용지(흰 배경) off
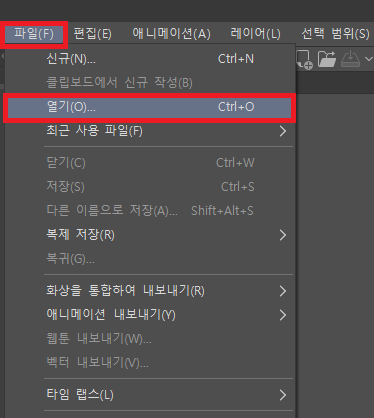
② 저장하기
1-2. 클리핑 파일
다음으로 투명화 파일을 만들어보겠습니다.
투명화파일을 만들기위해서 기존파일을 합친파일을 하나 만들어줄게요
위의 사진 기준으로 레이어1, 레이어2를 복사해서 합쳐주면됩니당 (통합 파일)
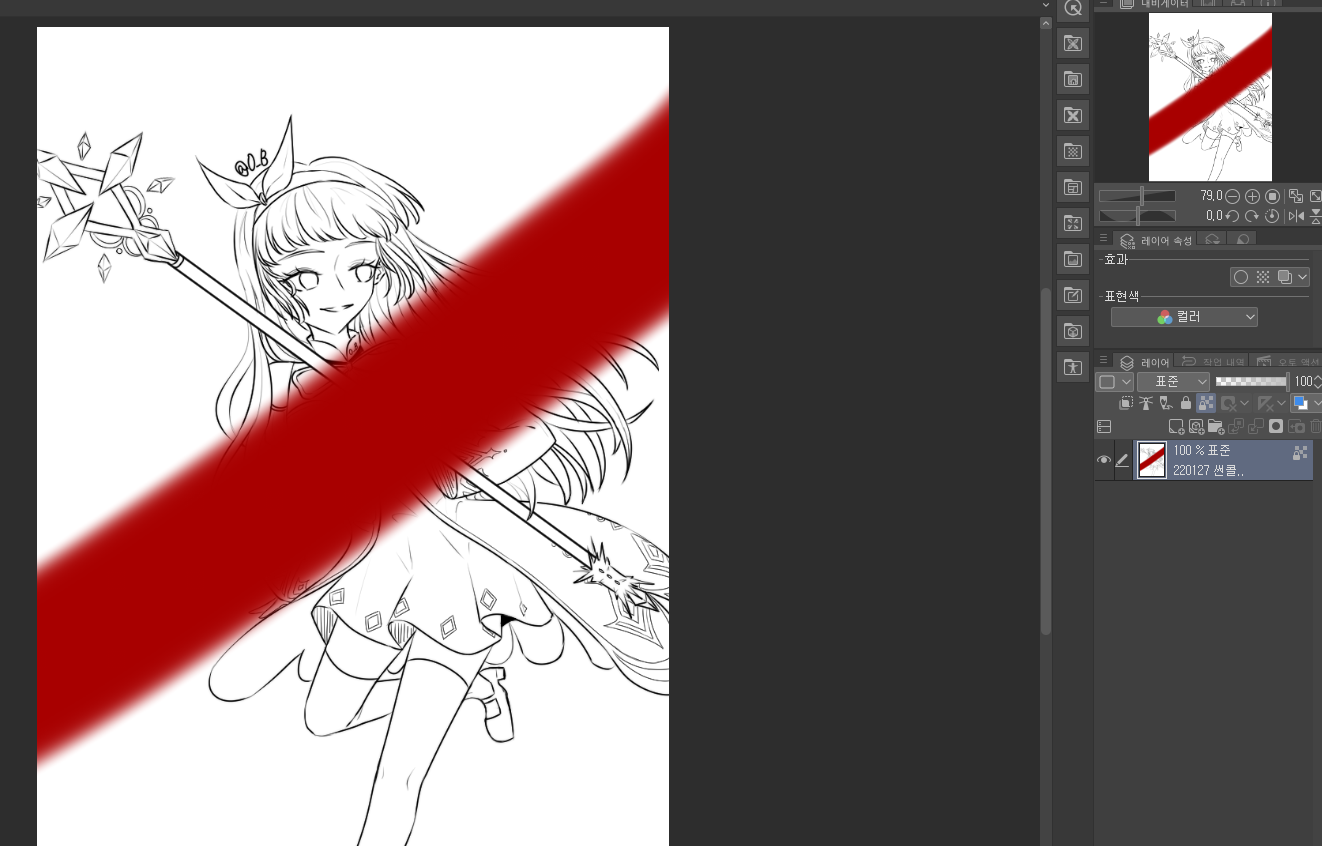
그 다음에 통합파일 위로 레이어를 추가해서 검정페인트를 부어준다음에 클리핑을 해주겠습니다.


클리핑 레이어를 선택해주면 굉장히 무서운(?) 그림이 완성됩니다. 이렇게 용지와 클리핑 레이어를 살려서 파일을 저장해주시면 됩니다!!

이렇게 2가지 파일을 만들고 일러스트레이터에서 칼선을 만들어보겠습니당.
2. 파일 배치
일러스트레이터 프로그램을 열어서 1번에서 만들었던 파일을 배치할거에요.
먼저 제가 1번에서 만든 파일과 같은 크기의 레이어를 생성해주시면 됩니다.

무제-1이 새로 생성한 레이어, 옆의 파일은 각각 저장했던 파일들입니다.
이제 그림파일이 밑의 레이어로 가도록 배치하면 됩니다.
무제-1에서 테스트 투명화를 먼저 복붙해볼게요.

테스트 투명화 파일.png 에서 레이어1을 클릭해준상태로 복사해서 무제-1 레이어1에 붙여넣으면 됩니다!
무제-1 에서 레이어를 하나 더 추가해준뒤에 테스트 클리핑 파일을 복붙해오면 준비가 끝납니다.

3. 이미지 추적
본격적으로 칼선을 잡기 위해 클리핑으로 만들어놨던 파일을 확대시키는 과정을 진행할게요
레이어2(클리핑 파일)을 선택한다음 [윈도우 - 이미지 추적] 을 클릭해서 [윤곽]을 클릭해주시면 됩니당


사전 설정 - 윤곽, 이때 미리보기 해제 해주시면 이미지 추적이 가능해져요 추적 클릭!
다음으로 [오브젝트 - 이미지 추적 - 확대] 클릭해주시면 기존 클리핑 파일보다 커지면서 구역이 선택됩니다.

4. 패스 설정
이제 확대된 클리핑파일의 선을 추출해볼게요.
[오브젝트 - 패스 - 패스 이동] 을 클릭하면 원하는 길이만큼 확대이동을 시킬 수 있습니당!!

드디어 칼선을 딸 수 있는거에요 젠장!!

저는 1.5mm 늘려봤습니다.
확인버튼 누르면 바깥쪽에 칼선이 생긴것을 알 수 있습니당.

아니근데 웬걸 레이어2를 클릭해보니 기존의 선과 바깥 칼선 모두 선택되어있는것을 알 수 있습니다.
칼선이 목적이므로 바깥의 칼선만 남겨보도록 하겠습니다.

레이어2를 클릭한채로 위쪽의 패스파인더에서 첫번째 통합 버튼을 클릭해주겠습니다.
혹시 패스파인더가 보이지 않는다면 [윈도우-패스파인더]로 열어주시면 됩니다!

통합 버튼으로 바깥의 칼선만 남았습니다! 얼마남지않았네요 ㅎㅎ 이제 안쪽의 검은배경을 없애볼게요.

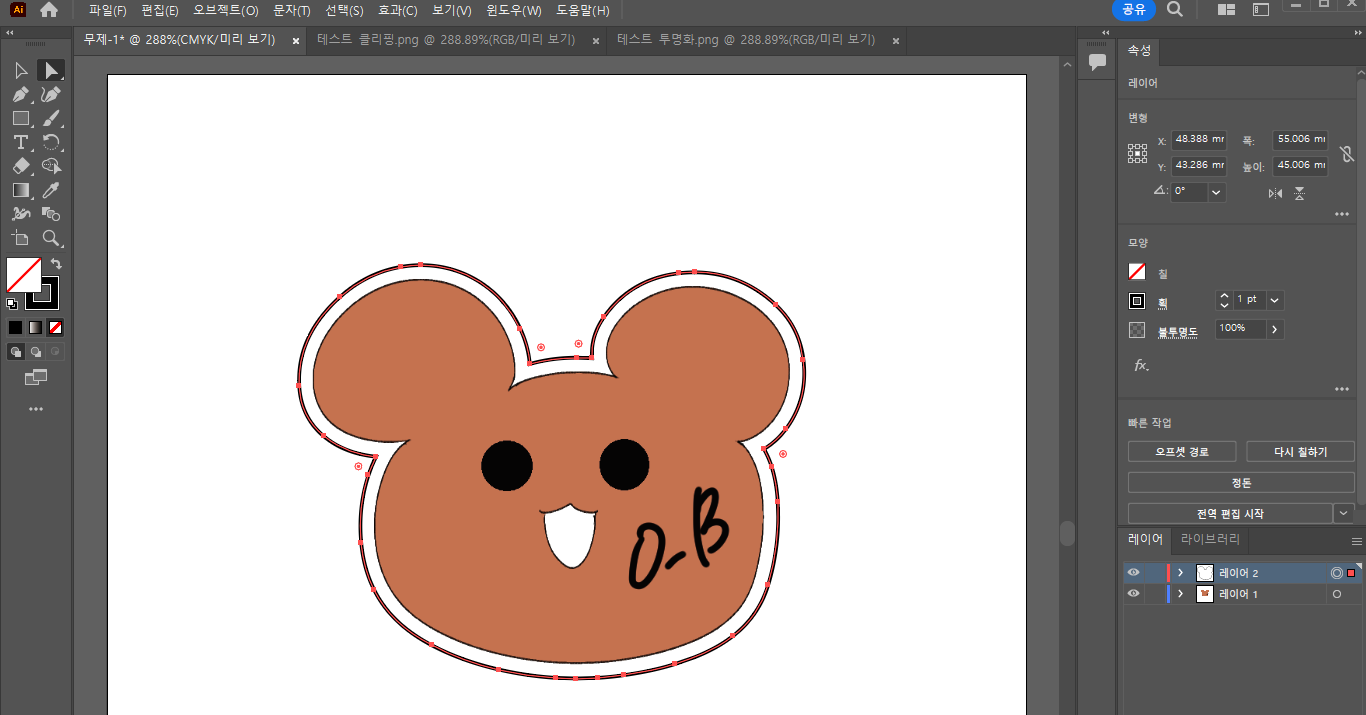
레이어 2를 클릭한 채로 왼쪽의 칠과 선 교체 화살표를 클릭해줍니다!!

하 드디어..
칼선이 바깥에 생긴것을 알 수 있습니다ㅜㅜ

저는 추가적으로 [오브젝트 - 패스 - 단순화]를 클릭해서 선을 좀더 깔끔하게 만들어줬습니다.

단순한 그림이라 큰 차이는 안나는거같네요. 복잡한 그림일수록 선이 좀더 둥글게 단순화작업이 들어가더라구요!!

칼선의 형태는 칼선레이어를 클릭하고 [모양]에서 변경할 수 있습니다.
저는 선색을 바꿔봤습니다.

레이어2 클릭하고 왼쪽에서 원래는 검정인 선색부분 클릭해서 원하는색상으로 바꿔주면 됩니다!

최종적으로 칼선이 생긴 모습을 확인할 수 있습니다.
사실 큰 작업이 들어가는건 아닌데 일러스트레이터 프로그램을 처음 써봐서;; 생각보다 헤매게 되더라구요.
발주넣는 사이트마다 요구사항이 다르더라구요 선은 얼마~ 선색은 어떤거~ 각 그림마다 0.3mm 의 여유가 필요하다 등등..
다들 꼭 기준 잘 체크해서 이쁜 굿즈 많이만드세요!!! 굳:)
'클튜 이야기' 카테고리의 다른 글
| [클립 스튜디오] 흰 배경 지우기, 배경 투명화 (4) | 2022.03.09 |
|---|---|
| [클립 스튜디오] 타임랩스 기능 이용해보기 (0) | 2021.05.22 |
| [클립 스튜디오] 움직이는 짤(.gif) 만들기 (8) | 2021.05.08 |